Chrome拡張でトグルボタン
ここ暫くChrome拡張を弄っているのだが、 ツールバーのボタンを押すことで状態を切り替えられるような機能を実験してみたのでメモしておく。
browser_action
今回作成するのはツールバーのボタンである。
適当なディレクトリを作成して以下の3つのファイルを作成する。
- manifest.json
- background.js
- content.js
内部でjQueryを利用する場合はこちらも含めておく。 現行の最新は2.1.4だった。
- jquery-2.1.4.min.js
それぞれのファイルを以下のようにする
manifest.json
{
"manifest_version": 2,
"name": "Chrome Extension Sapmle",
"description": "Chrome拡張のサンプルです。",
"version": "1.0",
"permissions": [
"activeTab",
"tabs"
],
"background": {
"scripts": ["background.js"],
"persistent": true
},
"content_scripts": [
{
"matches": [ "<all_urls>" ],
"js": ["jquery-2.1.4.min.js", "content.js"]
}
],
"browser_action": {
"default_title": "Chrome Extension Sapmle"
}
}
background.js
// 状態保持
var isTranslate = false;
// ボタンが押されたら、状態を入れ替えてリロードする
chrome.browserAction.onClicked.addListener(function(tab) {
isTranslate = !isTranslate;
// 状態をバッジとして表示する
if (isTranslate)
chrome.browserAction.setBadgeText({text : "ON" });
else
chrome.browserAction.setBadgeText({text: ""});
chrome.tabs.reload(tab.id);
});
// contents_scriptからのメッセージ処理
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
if (isTranslate) {
switch (request.cmd) {
case "isTranslate": // 状態の取得
sendResponse(isTranslate);
return;
default:
break;
}
}
sendResponse("");
}
);
content.js
$(document).ready(function(){
// ページロードの度にbackgroundに状態を確認
chrome.runtime.sendMessage(
{ cmd: "isTranslate" },
function(isTranslate) {
if (isTranslate) {
// 有効だったら変換処理("spec-R" を "SPEC-R" に置換w)
var r = document.documentElement.innerHTML.replace(/spec-R/g, "SPEC-R");
document.documentElement.innerHTML = r;
}
}
);
});
作成した拡張をChromeに追加する
(あくまでも開発モードです)
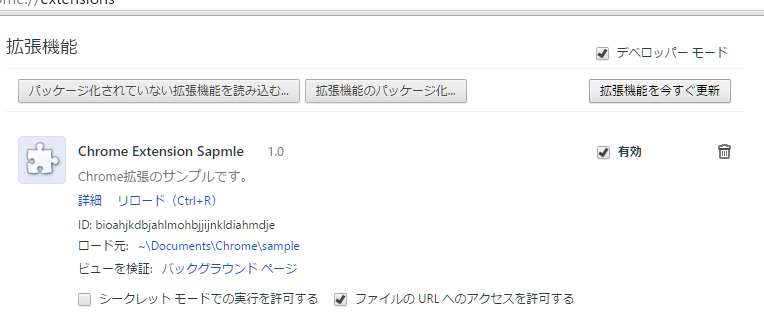
Chromeの設定から「拡張機能」画面に移動する。
右上の「ディベロッパーモード」のチェックをONにして、 「パッケージ化されていない拡張機能を読み込む…」ボタンを押し、 さっき作成したディレクトリを指定することで以下のようになるはず。

これで拡張が使えるようになった。
確認
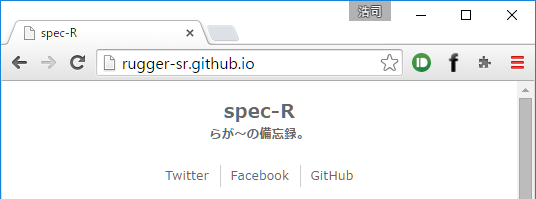
まず無効状態。 ちなみに三本線ボタンの左側にあるジグソーのピースみたいな奴が今回作った拡張のボタン。

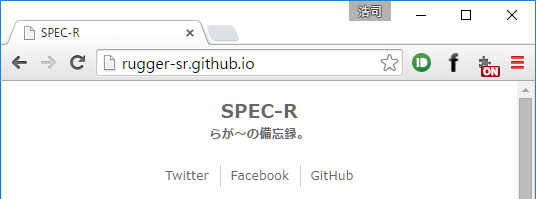
有効にしてみる。バッジがかわいい。

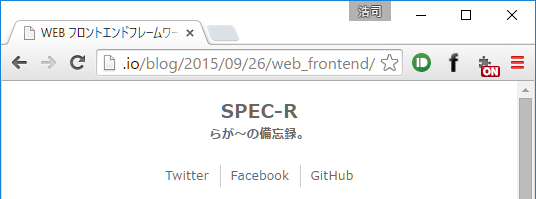
ページ遷移しても有効になってる?

また無効にする。

意外と楽ちん。
今後は?
これでツールバーボタンのステートは複数のウィンドウでも維持されるが、 内容はカレントウィンドウ(のタブ)しか変わらない。
まぁ、今回は実験なので詰めは甘いが、 background.jsから状態遷移時に他のタブに通知するとか、 特定のタブ毎に状態を持つとか、 色々対応の方法はあると思う。
次回は、拡張から外部APIを呼んで見る予定。
雑感
今後Edgeの拡張もChrome互換になるという話もあるし、 この手のノウハウは溜めておいて損は無いと思う。
というか、思ったより簡単に対応できるので楽しくなってきたw